Understanding Lynx's Design Choices for High-Performance Mobile Development

Lynx is making waves in mobile development, offering a unique balance between speed and flexibility. While it's not a direct competitor to Flutter or React Native, it introduces innovative design choices that focus on performance and efficiency.
But what sets Lynx apart? Let's explore its architecture and how it optimizes performance for modern mobile applications.

The Dual JavaScript Engine Approach
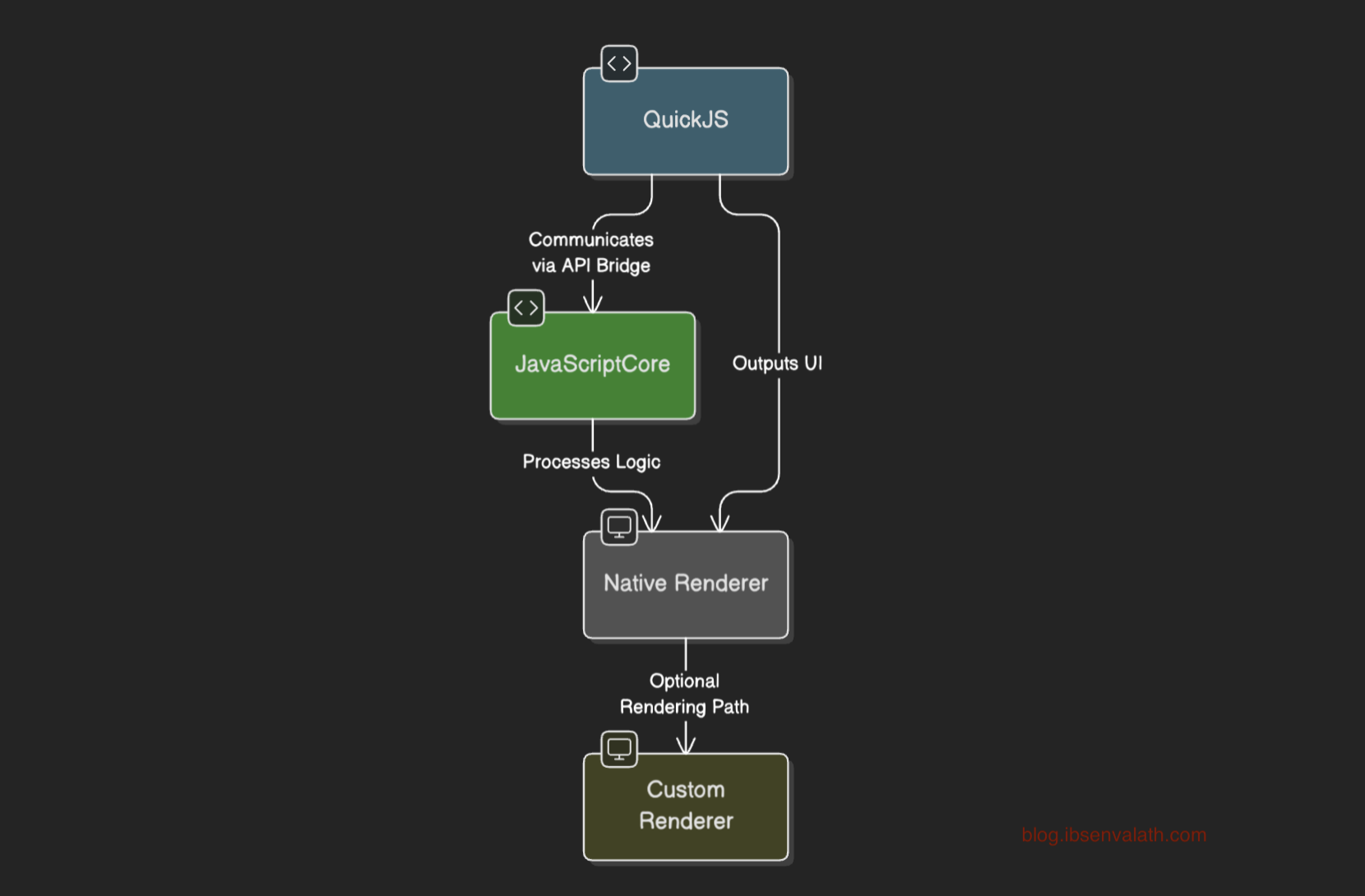
One of Lynx's most intriguing features is its use of two separate JavaScript engines to handle different parts of an application.
QuickJS: A lightweight JavaScript engine that runs UI logic directly on the main UI thread. Its small footprint and fast startup time make UI rendering highly efficient.
JavaScriptCore (JSC): This engine runs in the application thread, handling business logic and background tasks. As Apple's default JavaScript engine, it ensures smooth async operations on iOS.
By keeping UI rendering and application logic separate, Lynx reduces congestion on the UI thread. This leads to smoother animations, fewer dropped frames, and an overall better user experience.
A Smarter Approach to Rendering
Unlike Flutter, which uses Skia to render everything, Lynx embraces a native-first approach. Instead of drawing UI elements from scratch, it translates them into real native components.
This approach provides key advantages:
- Better native integration – UI elements look and behave like platform-native components.
- Lower memory footprint – Since native elements are used, Lynx doesn't have to manage as many graphical resources.
- Improved accessibility – Native components inherit built-in platform features for keyboard support, animations, and accessibility.
Additionally, Lynx is working on a custom renderer (not yet released), giving developers an option similar to Flutter's Skia-based rendering engine.
Flexible Layout System
Lynx takes a different approach to layout compared to other frameworks. Instead of relying solely on Flexbox (like React Native) or a row/column-based system (like Flutter), it introduces a modular layout approach inspired by Android's layout managers.
Additionally, Lynx follows a lazy rendering strategy, meaning UI components are only created when needed. This significantly improves performance, especially in scroll-heavy applications.
Optimized Scrolling for a Smoother UX
Scrolling performance is crucial in mobile apps, and Lynx prioritizes smooth interactions with smart optimizations:
- Native-driven scrolling – Instead of processing scrolling in JavaScript, Lynx leverages the platform's built-in scrolling mechanisms.
- Efficient view recycling – By rendering only visible elements and recycling views, it minimizes memory usage and unnecessary layout recalculations.
Trade-offs to Consider
While Lynx introduces many exciting features, there are some trade-offs:
- Increased complexity – Managing two JavaScript engines requires careful coordination and may introduce overhead.
- Objective-C over Swift – Many of Lynx's iOS examples use Objective-C, which may not appeal to developers accustomed to Swift.
- Smaller ecosystem – As a newer framework, Lynx doesn't yet have the extensive community and library support that Flutter or React Native offer.
Why Lynx is Worth Exploring
Lynx is redefining mobile development with its innovative dual-engine architecture, native rendering path, and modular layout system. By combining high performance with JavaScript flexibility, it offers a compelling solution for developers looking to build seamless, efficient mobile apps.
While still in its early stages, Lynx is an exciting framework to watch. Will it challenge Flutter and React Native? Time will tell. But its unique approach makes it a strong option for developers who want a lightweight yet powerful alternative.